How To Complete Authentication In Web Browser
HTTP hallmark
HTTP provides a full general framework for access control and authentication. This page is an introduction to the HTTP framework for authentication, and shows how to restrict access to your server using the HTTP "Basic" schema.
The full general HTTP authentication framework
RFC 7235 defines the HTTP hallmark framework, which can be used by a server to challenge a client request, and by a customer to provide authentication data.
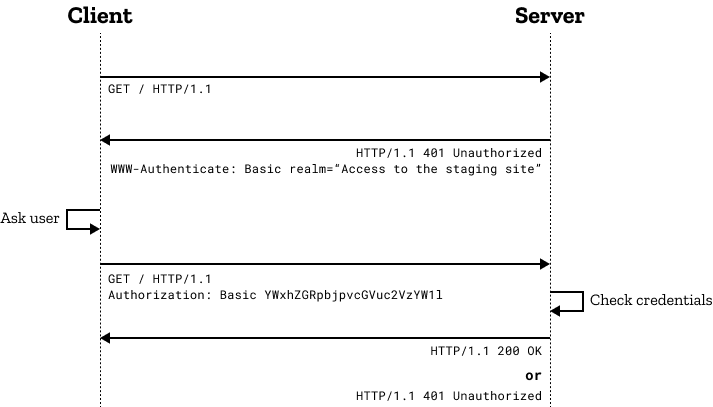
The challenge and response flow works like this:
- The server responds to a client with a
401(Unauthorized) response condition and provides data on how to authorize with aWWW-Cosignresponse header containing at to the lowest degree i claiming. - A client that wants to authenticate itself with the server can and then practice so by including an
Dominancerequest header with the credentials. - Unremarkably a customer will present a countersign prompt to the user and will then effect the request including the correct
Authorizationheader.

The general bulletin flow above is the aforementioned for most (if not all) hallmark schemes. The actual information in the headers and the mode information technology is encoded does change!
Warning: The "Basic" authentication scheme used in the diagram above sends the credentials encoded but not encrypted. This would exist completely insecure unless the exchange was over a secure connection (HTTPS/TLS).
Proxy hallmark
The aforementioned challenge and response machinery can be used for proxy authentication. As both resources authentication and proxy authentication can coexist, a different set of headers and condition codes is needed. In the case of proxies, the challenging status lawmaking is 407 (Proxy Hallmark Required), the Proxy-Cosign response header contains at least one claiming applicable to the proxy, and the Proxy-Authorization asking header is used for providing the credentials to the proxy server.
Access forbidden
If a (proxy) server receives invalid credentials, it should respond with a 401 Unauthorized or with a 407 Proxy Authentication Required, and the user may send a new request or replace the Authorization header field.
If a (proxy) server receives valid credentials that are inadequate to access a given resource, the server should respond with the 403 Forbidden status code. Unlike 401 Unauthorized or 407 Proxy Hallmark Required, hallmark is impossible for this user and browsers will not propose a new attempt.
In all cases, the server may prefer returning a 404 Not Constitute status code, to hide the existence of the folio to a user without acceptable privileges or not correctly authenticated.
Hallmark of cantankerous-origin images
A potential security hole (that has since been stock-still in browsers) was authentication of cross-site images. From Firefox 59 onwards, paradigm resources loaded from dissimilar origins to the current document are no longer able to trigger HTTP authentication dialogs (issues 1423146), preventing user credentials being stolen if attackers were able to embed an arbitrary epitome into a 3rd-party page.
Character encoding of HTTP authentication
Browsers utilize utf-eight encoding for usernames and passwords.
Firefox in one case used ISO-8859-i, but changed to utf-8 for parity with other browsers and to avoid potential problems as described in bug 1419658.
WWW-Authenticate and Proxy-Cosign headers
The Www-Cosign and Proxy-Authenticate response headers define the hallmark method that should be used to gain access to a resource. They must specify which authentication scheme is used, so that the client that wishes to authorize knows how to provide the credentials.
The syntax for these headers is the following:
WWW-Authenticate : <blazon> realm=<realm> Proxy-Authenticate : <blazon> realm=<realm> Here, <type> is the authentication scheme ("Basic" is the most common scheme and introduced below). The realm is used to describe the protected expanse or to indicate the scope of protection. This could be a message like "Access to the staging site" or similar, so that the user knows to which infinite they are trying to get access to.
The Authorization and Proxy-Authority request headers comprise the credentials to cosign a user agent with a (proxy) server. Hither, the <type> is needed again followed past the credentials, which can be encoded or encrypted depending on which authentication scheme is used.
Potency : <type> <credentials> Proxy-Say-so : <type> <credentials> Authentication schemes
The general HTTP authentication framework is the base for a number of authentication schemes.
IANA maintains a list of authentication schemes, but in that location are other schemes offered by host services, such equally Amazon AWS.
Some common authentication schemes include:
- Bones
-
See RFC 7617, base64-encoded credentials. More information below.
- Bearer
-
See RFC 6750, bearer tokens to access OAuth two.0-protected resource
- Assimilate
-
Meet RFC 7616. Firefox 93 and after support the SHA-256 algorithm. Previous versions merely support MD5 hashing (not recommended).
- HOBA
-
See RFC 7486, Section iii, HTTP Origin-Bound Authentication, digital-signature-based
- Common
-
Run across RFC 8120
- Negotiate / NTLM
-
Run into RFC4599
- VAPID
-
Run into RFC 8292
- SCRAM
-
Run across RFC 7804
- AWS4-HMAC-SHA256
-
See AWS docs. This scheme is used for AWS3 server authentication.
Schemes can differ in security strength and in their availability in client or server software.
The "Basic" hallmark scheme offers very poor security, but is widely supported and easy to set up. It is introduced in more than particular beneath.
Bones authentication scheme
The "Basic" HTTP authentication scheme is defined in RFC 7617, which transmits credentials as user ID/password pairs, encoded using base64.
Security of basic hallmark
As the user ID and password are passed over the network equally articulate text (it is base64 encoded, but base64 is a reversible encoding), the basic authentication scheme is not secure. HTTPS/TLS should be used with basic hallmark. Without these additional security enhancements, basic authentication should not be used to protect sensitive or valuable information.
Restricting access with Apache and basic hallmark
To countersign-protect a directory on an Apache server, you will need a .htaccess and a .htpasswd file.
The .htaccess file typically looks similar this:
AuthType Bones AuthName "Access to the staging site" AuthUserFile /path/to/.htpasswd Require valid-user
The .htaccess file references a .htpasswd file in which each line consists of a username and a countersign separated past a colon (:). You cannot see the bodily passwords as they are hashed (using MD5-based hashing, in this case). Annotation that you lot tin name your .htpasswd file differently if you like, but go along in mind this file shouldn't be attainable to anyone. (Apache is usually configured to prevent admission to .ht* files).
aladdin:$apr1$ZjTqBB3f$IF9gdYAGlMrs2fuINjHsz. user2:$apr1$O04r.y2H$/vEkesPhVInBByJUkXitA/
Restricting access with Nginx and basic authentication
For Nginx, you volition demand to specify a location that yous are going to protect and the auth_basic directive that provides the name to the password-protected surface area. The auth_basic_user_file directive then points to a .htpasswd file containing the encrypted user credentials, merely similar in the Apache example above.
location /status { auth_basic "Access to the staging site"; auth_basic_user_file /etc/apache2/.htpasswd; } Admission using credentials in the URL
Many clients besides allow you avoid the login prompt by using an encoded URL containing the username and the password similar this:
https://username:password@www.example.com/
The utilise of these URLs is deprecated. In Chrome, the username:password@ office in URLs is fifty-fifty stripped out for security reasons. In Firefox, it is checked if the site really requires authentication and if non, Firefox will warn the user with a prompt "You are about to log in to the site "www.example.com" with the username "username", simply the website does not require authentication. This may exist an attempt to flim-flam you."
Come across also
Source: https://developer.mozilla.org/en-US/docs/Web/HTTP/Authentication

0 Response to "How To Complete Authentication In Web Browser"
Post a Comment